ProfitBuilderショートコード説明集
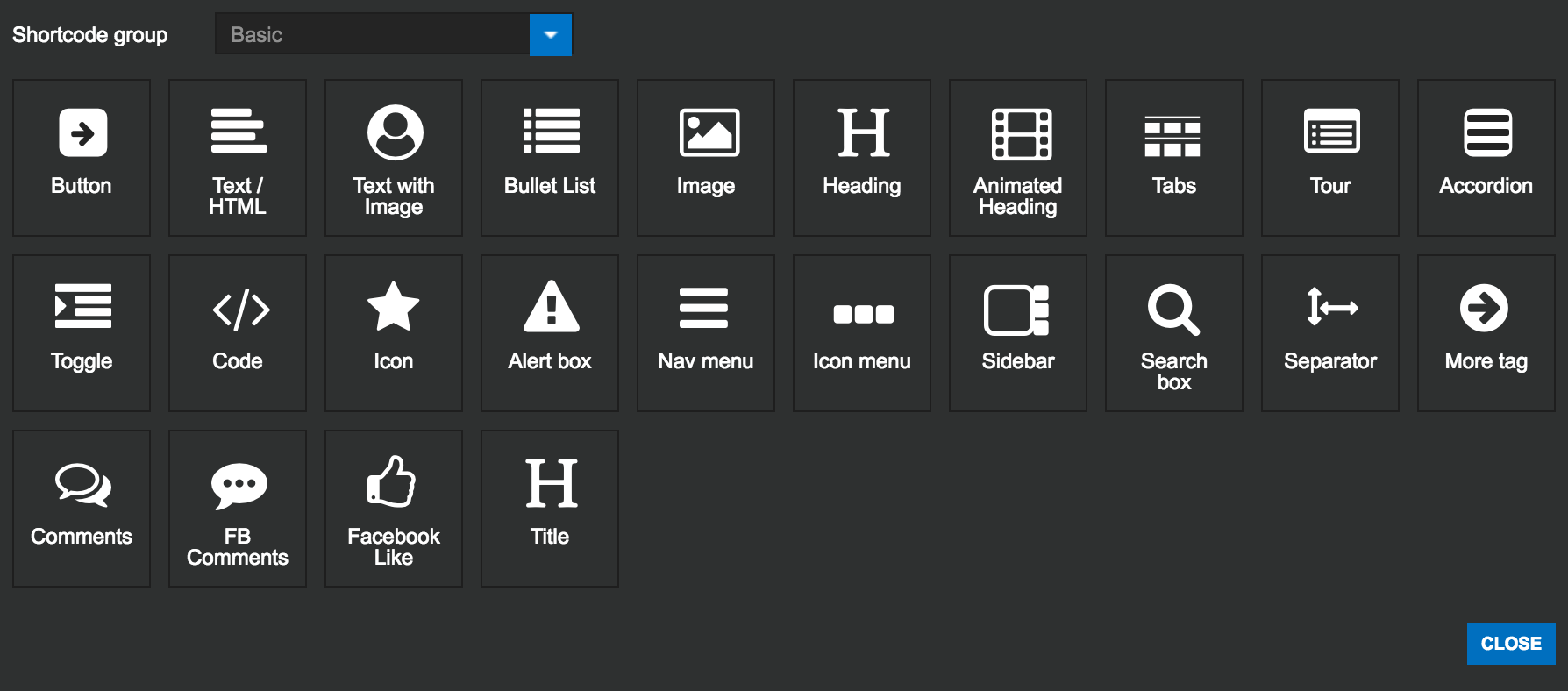
Basic


Button
ボタンのショートコードです。

Text/HTML
テキスト(文章)用のショートコードです。
HTML入力もできます。
「OPEN IN WP EDITOR」ボタンを押すと、通常記事作成用のエディターも使用できます。
HTML入力もできます。
「OPEN IN WP EDITOR」ボタンを押すと、通常記事作成用のエディターも使用できます。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Text width Image
画像付きテキスト(文章)用ショートコードです。
画像の形や位置を変更できます。
画像の形や位置を変更できます。

Lorem dolor
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Lorem dolor
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Bullet List
ブレット用のショートコードです。
左側にアイコンフォントを配置した箇条書きを表示することができます。
左側にアイコンフォントを配置した箇条書きを表示することができます。
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum
- Lorem ipsum

Image
画像用のショートコードです。
追加時にサンプル画像が入ります。
追加時にサンプル画像が入ります。


Heading
H1〜H6見出し用のショートコードです。
PC用とスマホ用でフォントサイズを別々に設定できます。
PC用とスマホ用でフォントサイズを別々に設定できます。
Lorem ipsum

Animated Heading
アニメーション付きのH1〜H6見出し用のショートコードです。
【記述の仕方】
大切なのは{「1.調べること」|「2.真似ること」|「3.実践すること」} だそうです。
「{」「|」「}」を使用します。スピードも変更できます。
【記述の仕方】
大切なのは{「1.調べること」|「2.真似ること」|「3.実践すること」} だそうです。
「{」「|」「}」を使用します。スピードも変更できます。
Beginning of sentence 1st option end of sentence.
大切なのは「1.調べること」 だそうです。

Tabs
タブ表示用のショートコードです。
タブのデザイン変更やタブの数を増やすこともできます。
タブのデザイン変更やタブの数を増やすこともできます。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Tour
縦型タブ用のショートコードです。
タブの位置は左右入れ替えることができます。
また、タブの数を増やすこともできます。
タブの位置は左右入れ替えることができます。
また、タブの数を増やすこともできます。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Accordion
アコーディオン表示用のショートコードです。
アコーディオンのデザインや個数の変更もできます。
アコーディオンのデザインや個数の変更もできます。
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Lorem ipsum
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Lorem ipsum
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Toggle
トグル表示用のショートコードです。
トグルのデザインや個数の変更もできます。
トグルのデザインや個数の変更もできます。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Code
コード入力用のショートコードです。
スクリプトなどのコード入力にご使用ください。
スクリプトなどのコード入力にご使用ください。
function Start(){// do something}
Alert box
Alert box表示用のショートコードです。
アイコンの変更や左右の位置変更などもできます。
スタイルの変更や、縦に複数追加することでブレットとしても使用できます。
アイコンの変更や左右の位置変更などもできます。
スタイルの変更や、縦に複数追加することでブレットとしても使用できます。
This is an alert
This is an alert
This is an alert

Nav menu
ナビメニュー表示用のショートコードです。
独自で作成したメニューを、色んなスタイルで表示できます。
独自で作成したメニューを、色んなスタイルで表示できます。

Icon menu
アイコンメニュー表示用のショートコードです。
様々アイコンを使用でき、それぞれのアイコンにリンクを設定できます。
メニュー以外の使い方として、レビューサイトなどの評価マーク(5つ星)としても使用できます。
様々アイコンを使用でき、それぞれのアイコンにリンクを設定できます。
メニュー以外の使い方として、レビューサイトなどの評価マーク(5つ星)としても使用できます。

Sidebar
サイドバー表示用のショートコードです。
ウィジェットに設定したメニューを表示させることができます。
ウィジェットに設定したメニューを表示させることができます。

Search
検索ボックス表示用のショートコードです。
自由な位置に検索ボックスを表示できます。
自由な位置に検索ボックスを表示できます。

Separator
区切り線表示用のショートコードです。
線種やカラー、太さなどの設定ができます。
線種やカラー、太さなどの設定ができます。

Comments
コメント表示用のショートコードです。
使い方はHTML/Textのような感じです。
使い方はHTML/Textのような感じです。
Leave a Comment Below and Tell us What You Think...

FB Comments
Facebookコメント表示用のショートコードです。

FB Like
Facebook Like表示用のショートコードです。
「いいね!」や「シェア」ボタンを表示できます。
「いいね!」や「シェア」ボタンを表示できます。

Title
タイトル表示用のショートコードです。
「Heading」のショートコードのように、H1〜H6の見出しを表示できます。
こちらは、PC用とスマホ用のフォントサイズは同じです。
「Heading」のショートコードのように、H1〜H6の見出しを表示できます。
こちらは、PC用とスマホ用のフォントサイズは同じです。


